Процедура создания сообщества в ВК займет от силы 10 минут (включая время, потраченное на чтение текущей статьи). Еще 10 минут – на то, чтобы осуществить предварительные настройки…
Группа Вконтакте, паблик (публичная страница), мероприятие – все это теперь объединено одним термином: сообщество. Впрочем, типов сообществ сейчас уже 6 шт., но… об этом буквально через пару абзацев. Сейчас же, без лишних слов – приступаем к практике!
Переходим к списку своих групп из главного меню, находим кнопку «Создать сообщество» – жмем ее, попадаем на страницу выбора типа сообщества:

Типы сообществ в VK. Какое выбрать?
Названия говорят сами за себя, плюс, к вашим услугам – краткие подсказки под заголовками, чтобы легче было сориентироваться. Если вы по-прежнему испытываете трудности с тем, какой тип сообщества выбрать, сейчас мы вам все расскажем…

Мероприятия – на случай, если у вас на настенном календаре красным маркером отмечена какая-то дата, и на эту дату запланировано какое-то событие.
Бизнес-страница . Тут все просто: у вас есть «офф-лайн» бизнес – вам сюда (впрочем, не только «офф-лайн»).
Публичная страница – этот тип создан специально для публичных личностей, либо группы публичных лиц.
Бренд или организация . Прочитали название этого типа, прочитайте 2 строчки «описания» (на картинке выше): если это описывает ваше будущее сообщество – считайте, что вы уже сделали свой выбор 😉
Группа по интересам . Этот тип предназначен для создания сообщества с ограниченным доступом: для приватных обсуждений личных либо рабочих тем (публикации контента и всего остального, что позволяет ВК) ограниченным кругом людей. Группы по интересам могут быть частными и закрытыми, отличаются они вот чем:
- Пригласить новых участников в частное сообщество может только руководитель группы (самому подавать заявку нельзя).
- В закрытую же, группу кто-угодно можно подать заявку на вступление.
Тематическое сообщество . Этот тип подойдет под все остальное, для чего не нашлось места в предыдущих разделах: юмористический паблик, где вы собираетесь постить мемосы, либо фан-сообщество поклонников шаурмы (шавермы). Скорее всего, это именно то, что вам нужно.
Всего 3 поля в следующем окошке: название, тематика, URL веб-сайта (если есть).

После нажатия на кнопку «Создать сообщество», ваша группа официально будет считаться созданной, с чем вас и поздравляем!
Вы попадета на страницу «Управление», где вам будет предложено заполнить еще несколько полей информацией и осуществить ряд настроек.
Основные настройки паблика
P.S. К этой странице вы всегда сможете вернуться и изменить информацию/настройки (для этого воспользуйтесь кнопкой «Управление» в меню справа главной страницы вашего паблика).
Основная информация
Название мы уже указали на предыдущем шаге, здесь вы его можете изменить.
Описание сообщества – несколько предложений, характеризующих вашу группу. Его необходимо прописать, во-первых, чтобы сразу дать понять посетителям вашего сообщества «о чем в нем пойдет речь?», во-вторых, возможно, в перспективе это поможет привести в ваш паблик дополнительную аудиторию из поисковых систем (из Яндекса).
Обложка сообщества – изображение, размером 1590 на 400 пикселов: нажмите «Загрузить», выберите картинку у себя на компьютере. P.S. В следующей статье мы расскажем вам, как создать или где взять красивую обложку для вашего сообщества в ВК.
Адресс страницы – URL-адрес сообщества. То, как будет выглядеть путь к вашей страничке в адресной строке браузера (допустимы английские буква, цифры, нижнее подчеркивание).

Кнопка действия
Будет отображаться на самом видном месте вашей группы – сразу под обложкой страницы.

Возможные варианты действий: перейти на сайт, написать на почту, позвонить по телефону и т.д. В зависимости от выбранного типа действия, потребуется указать дополнительную информацию: название кнопки (что будет на ней написано), ввести url-адрес сайта, телефон и т.д.

Дополнительная информация
Здесь можно указать тематику сообщества (в нашем случае, это «Сайты»), выбрать его тип: сообщество по интересам, блог, или страница магазина, компании, персоны.
Если необходимо – задать возрастные ограничения (18+), прописать ссылку на ваш веб-сайт (в случае его наличия), номер телефона и т.д. В поле «Дата основания» – укажите текущую дату, либо любую другую – не суть важно.
Последний пункт: выберите, хотите ли вы, чтобы ваши подписчики (либо просто пользователи Vkontakte) могли предлагать свои посты для публикации в вашем сообществе.
Помимо всего прочего, вы можете подключить свой Twitter-аккаунт с тем, чтобы экспортировать публикации в Твитер (авто-постинг) из своей группы ВК.
Вконтакте — это один из наиболее популярных и посещаемых ресурсов в интернете. Такая популярность обусловлена тем, что ВК предоставляет огромные возможности для общения. Однако, кроме общения, с ее помощью можно и зарабатывать. Рассмотрим, как создать группу в Вконтакте (ВК) .
Необходимо отметить, что создание группы это довольно простое задание. Но, создание своего сообщества — это только начало. После этого его еще нужно наполнить интересной и полезной информацией.
Пошаговая инструкция: как сделать группу в Контакте
Рассмотрим поэтапно, как сделать группу в Контакте (ВК).
Откроется окно, в котором нужно перейти по ссылке «Создать сообщество».
На следующем шаге, откроется новое окно, где необходимо будет указать название нового сообщества Вконтакте. Имейте в виду, что название должно четко характеризовать суть вашего сообщества и содержать ключевые слова. Ведь именно по ключевым словам люди и будут его находить.
- «Группа» . Выбирается для общения пользователей между собой.
- Если необходимо акцентировать внимание на своих личных сообщениях, выбирается пункт под названием «Публичная страница» .
- Вариант «Мероприятие» , как видно из названия, выбирается для организации концернов, вечеринок и так далее.
После выбора необходимого варианта, нажимаем на кнопку «Создать сообщество». На этом все, группа создана, и откроется страница с такими настройками (полями):
- Название . Здесь все должно быть понятно. Нужно указать называние, которое вводилось в прошлом шаге.
- Адрес страницы . Указывается URL адрес, по которому будет доступна созданная группа Вконтакте. Необходимо отметить, что можно выбрать варианты более интересные, а не только те, что предлагаются по умолчанию. Это важный момент, так как это будет постоянный адрес, и его будут запоминать будущие потенциальные клиенты. Постарайтесь сделать адрес группы Вконтакте хорошо запоминающимся и отражающим суть вашей деятельности.
- Описание сообщества . Здесь указывается информация, которая как можно более полно описывает ваш бизнес или вашу деятельность в социальной сети.
- Тематика сообщества . Нужно указать наиболее подходящую тематику для вашей группы ВК.
- Веб-сайт . Если имеется собственный интернет–проект, его можно тут указать. Этот адрес отобразится на главной странице созданной группы.
- Возрастные ограничения . Нужно указать для какой возрастной аудитории будет группа.
- Фильтр комментариев . Позволяет настроить фильтр, который автоматически будет удалять записи, содержащие нецензурные слова или какие-либо слова из указанных вами.
- Местоположение . Его есть смысл указывать только в том случае, если ваша компания или офис имеют конкретное местоположение.
- Сообщения сообщества . Активировав данную функция, пользователи получат возможность писать личные сообщения администрации группы.
- Стена
. Тут нужно указать тип для стены: открытая, ограниченная или закрытая.
Выключена . Новости не будут доступны в группе.
Открытая . Все могут публиковать сообщения в группе.
Ограниченная . Писать посты может только владелец группы ВК, а оставлять комментарии могут все кто хочет.
Закрытая. Любой контент добавляется только администрацией группы. - Переключатели : фото, видео, документы, аудиозаписи, материалы для обсуждения. Они регулируют соответствующие виды разделов. Могут быть в состоянии выключены, открыты и закрыты.
- Тип группы . Производит регулировку видимости группы для тех людей, которые еще в ней не состоят. Могут быть такие варианты:
- Открытая . Любой желающий может вступить в группу.
- Закрытая . Перед вступлением в группу новых людей администратор должен одобрить заявку на вступление.
- Частная . Вступление происходит только по личному приглашению.
Итак, мы рассмотрели, как создать новую группу в ВК. Теперь отсталость только загрузить фотографию (аватарку). Для этого необходимо кликнуть по кнопке «загрузить фотографию». Откроется новое окно, где нужно выбрать подходящее фото. Это может быть как собственная фотография, так и любое другое изображение, которое вам понравится.

Затем будет предложено обрезать изображение так, чтобы оно вписалось в необходимый размер. Осталось только выбрать, как будет выглядеть миниатюра и сохранить изменения.
На этом группа в Контакте создана, и можно начинать публиковать в ней новые посты.
Итак, в статье было рассмотрено, как создать группу Вконтакте, и настроить ее так, чтобы из нее получилась отличная площадка, которая будет вызывать доверие у новых посетителей, и будет побуждать у людей желание совершить покупку. Так же полезно будет посмотреть видео-инструкцию:
Создание группы Вконтакте – видео
Из этой статьи вы узнаете, как создать группу в ВК в 2019 году и правильно её настроить. В частности выбрать тип сообщества, название группы, настроить основные разделы, заполнить описание, поставить запоминающийся аватар сообщества, загрузить красивую обложку и так далее. Если вы новичок и только начинаете разбираться, как работать ВКонтакте - Вам этот пошаговый мануал будет особенно полезен.
Преимущества и возможности группы ВКонтакте:
- Быстрое создание. Дочитав статью до конца, Вы поймёте, что создание группы занимает 10-15 минут.
- Бесплатно. Создать группу ВКонакте можно абсолютно бесплатно, а при грамотном продвижении она по эффективности может сравниться с лендингом или сайтом.
- Легко использовать. Большинство действий, связанных с продвижением бизнеса в ВК, интуитивно понятные и простые.
- Много информации. В интернете есть множество статей и видео про работу ВКонтакте: раскрутка, монетизация и прочее.
- Самая большая аудитория русскоязычной аудитории всех возрастов — среди них точно, есть ваши клиенты.
Как создать группу в ВК: пошагово
Шаг 1:
Создание сообщества
Итак, у нас уже есть личная страница и нам необходимо создать группу в ВК, чтобы все рекламные материалы размещать именно там и не заспамливать свой аккаунт. Слева в меню нажимаем на вкладку «Группы». Нам откроется страница, на которой показано в каких группах мы состоим. Вверху нажимаем «Создать сообщество».
Шаг 2:
Выбираем тип сообщества

Как видите, ВКонтакте сам поясняет для каких целей подходит тот или иной тип группы. Выбирайте то, что подходит именно вам. И не бойтесь, при необходимости тип сообщества можно в любой момент изменить в настройках.
Шаг 3:
Далее, появляется ещё одно всплывающее окно, где в зависимости от выбранного типа сообщества нам нужно будет написать название, указать категорию или тематику, открытое это будет сообщество или закрытое, добавить ссылку на сайт и физический адрес (если таковой имеется ).

В поле название группы вводим название группы. Как же назвать группу ВКонтакте?
- Используйте название фирмы или бренда.
- Имя или фамилию для личного блога.
- Ключевое слово, по которому вас могут искать потенциальные клиенты.
Например , если вы занимаетесь ремонтами в Москве, то лучше назвать группу [Ремонт в Москве ] и через тире или вертикальный слэш написать название компании или бренда. В завершении кликаем на кнопку «Создать сообщество» и переходим на страницу новой группы.

Вот так выглядит только что созданная группа. Остаётся настроить её и наполнить.
Как настроить группу в ВК
Шаг 4:
Аватар
Аватар группы ВКонтакте — это иконка, которая показывается рядом постами группы в ленте новостей. Чтобы её установить, в правом верхнем углу нажимаем «Загрузить фотографию».
![]()
Рекомендуемый размер аватара 200х200 пикселей . Постарайтесь, чтобы выбранная в качества аватара картинка была яркой, лаконичной и запоминающейся. Это поможет подписчикам отличать посты вашей группы от других. После загрузки ВКонтакте сначала предложит обрезать основную картинку, а потом настроить миниатюру.
![]()
Шаг 5:
Чтобы продолжить настройку группы, нажимаем на «Управление» прямо под только что установленным аватаром.
 Далее заполняем основную информацию о группе, это то, что будут видеть пользователи, которые попадут на вашу страничку. В описании сообщества пишем о чём это группа, для компаний перечисляем список услуг или товаров, пишем (ваши преимущества).
Далее заполняем основную информацию о группе, это то, что будут видеть пользователи, которые попадут на вашу страничку. В описании сообщества пишем о чём это группа, для компаний перечисляем список услуг или товаров, пишем (ваши преимущества).

Здесь же мы можем сделать группу закрытой или открытой (лучше делать открытой ), поставить красивый адрес страницы и загрузить обложку сообщества.
Шаг 6:
С недавнего времени группам ВКонтакте можно добавлять красивые обложки, с основной информацией о группе и дополнительными указателями. Например, как у нашей группы :

Чтобы добавить такую обложку, необходимо зайти в настройки сообщества, кликнуть «Загрузить», выбрать на своём ПК заранее подготовленную картинку (1590 на 400 пикселей в формате - JPG, GIF или PNG) и нажать «Сохранить».

Чтобы обложка корректно отображалась на планшетах и мобильных устройствах, лучше размещать текст и другие важные элементы по центру.

Шаг 7:
В этом пункте настроек вашей новой группы ВКонтакте, необходимо включить или отключить определённые разделы. Рекомендуем отключить разделы, который вы не собираетесь использовать.

Также для всех разделов можно настроить уровень доступа: открытый или ограниченный. Это влияет на то, кто сможет добавлять контент в эти разделы. Открытый - могут добавлять все, ограниченный - только администраторы и редакторы сообщества.
Здесь же можно включить товары, установить главный и второстепенный блок. Это то, что будет показываться первым при посещении группы, по умолчанию вверху показывается описание группы или .
Это основные настройки, которые нужно сделать после создания группы. На своё усмотрение вы можете настроить фильтр комментариев, добавить ссылки, включить сообщения, подключить дополнительные приложении и прочее.
Чем наполнить только что созданную группу
Чтобы добавить первую запись от имени группы, кликаем в пустое поле, где заманчиво маячит надпись «Добавить запись». Если рядом с полем записи, горит аватар вашей личной странице, то внизу справа нажимаем на стрелочку и выбираем «От имени сообщества», чтобы запись могли увидеть те, кто подписан на группу.

Как создать обсуждение в группе
Создайте обсуждения, где пользователи смогут оставлять отзывы, обсуждать околотематические вопросы, делиться своим видением, мнением и прочее.

Для того, чтобы создать новое обсуждение, нужно сначала включить их. Заходим в настройки группы и переходим во вкладку «Разделы». Выбираем один из вариантов:
- открытые — все могут создавать и удалять обсуждения;
- ограниченные — создавать новые обсуждения могут только администраторы сообщества.
После этого вернитесь на главную страницу своей группы и под основными фотографиями кликните «Добавить обсуждение».
Альбом группы и фотографии
Включите раздел «Фотографии» в настройках и создайте альбом группы. Размещайте только реальные фото! Это поможет сформировать доверие. Жмём «Добавить фотографии» в правом нижнем меню группы и загружаем их со своего устройства.
Фотографии, которые вы добавите будут загружены в основной альбом группы.

Так же справа вы сможете найти вкладку «Фотоальбомы» и добавить новый фотоальбом назвав его, например «Ремонт однокомнатных квартир». Таким образом вы разобьёте все фото по отдельным категориям для удобства пользователей.

Как добавить товары в группу
Ещё один плюс ВК — это возможность сделать и развивать интернет-магазин на базе соц. сети. Для этого снова перейдите во вкладку «Раздел» в настройках и включите «Товары» .

Откроются настройки, в которых необходимо указать:
- город , в котором работает Ваш магазин;
- включить или отключить комментарии к товарам;
- выбрать денежную единицу, в которых будет измеряться стоимость товаров (рубль, тенге, евро, доллар или белорусский рубль);
- настроить куда будет приходить заявки на покупку: в сообщения сообщества или в личные сообщения администраторам;
- описание магазина.
Затем на главной странице сообщества можно будет добавлять карточки товаров.

Заполнять карточку товара нужно следующим образом:
- категория — выбираете категорию, к которой относится товар или если нет подходящих, ставим «Другое»;
- название и описание товара — пишем название продукта, короткое описание и его характеристики;
- фотографии товара — можно загрузить разный варианты цветовых решений, а также фото с разных ракурсов;
- стоимость — цена продаваемого товара или услуги.
Если товар закончился на складе, не обязательно удалять его с витрины, а потом добавлять заново, достаточно поставить отметку «Товар недоступен».
Как сделать группу интересной?
Чтобы сделать свою группу интересной, необходимо приложить усилия и следовать нескольким простым правилам.
- Создавайте качественный контент. Не публикуйте постоянно записи с содержанием «Купи, закажи, звони» и прочее. Продающие посты должны быть, но в меру.
- Время, когда можно было постить котиков и демотиваторы давно прошло. Поэтому прежде, хорошо подумайте, что может быть интересно Вашей целевой аудитории.
- Будьте последовательны. Не забрасывайте группу и публикуйте 1-2 поста в день.
- Делайте опросы на тему того, какой контент хотели бы видеть ваши подписчики.
- Публикуйте реальные фотографии офиса, магазина, склада, своего рабочего места и себя.
Вывод. Ну, вот мы с вами и разобрались, как создать группу в ВК, правильно настроить, добавить фотографии и первую запись.
Пишите в комментариях адрес группы, которую вы создали, следуя нашему руководству! Посмотрим у кого получилось лучше
«ВКонтакте» – русскоязычная социальная сеть с самой многочисленной пользовательской аудиторией. Это первый по популярности сайт русскоязычного сегмента интернета. По данным на начало 2019 года ежедневное число посетителей составляет 70 тысяч человек. Как же в ВКонтакте создать группу – вопрос, актуальный для многих активных посетителей данного социального медиа. Тематические сообщества помогают бесплатно продвинуть свой продукт, компанию или услугу, а то и просто собрать клуб пользователей по интересам, где единомышленники могут встретить друг друга.
Как в ВКонтакте создать свою группу
Создавать на просторах ВК собственные сообщества могут только зарегистрированные пользователи. Прежде чем приступить к созданию группы, необходимо тщательно продумать тематику, цель. По-настоящему успешным конкурентоспособным популярным сообществом с внушительным количеством подписчиков сможет стать лишь то, которое не является очередным клоном многочисленных групп, пабликов, которое готово предложить пользователям уникальный интересный контент. Для этого необходимо регулярно пополнять сообщество ценной информацией и работать над его раскруткой.
Если вы готовы трудиться над поддержкой сообщества, перейдем к инструкции –как же ВКонтакте создать группу.
Заходим на свою страницу ВКонтакте и находим вкладку «Мои группы».
Нажимаем на кнопку «Создать сообщество».
После этого вам предстоит выбрать между группой, публичной страницей и событием (мероприятием, встречей). Нас интересует первый пункт.
Введите название группы (впоследствии при необходимости вы сможете его изменить.
Настройка сообщества – следующий этап. Рекомендуется изменить адрес, данный по умолчанию (vk.com/club00000, где 000000 – номер клуба), на более узнаваемый, например, vk.com/название вашей организации, услуги и т.д. (обязательно английскими буквами). Пользователь может выбрать – сделать стену открытой (при этом оставлять на ней сообщения смогут все участники), либо скрыть, оставив только для чтения (сделать доступной только для администрации). То же касается фотографий, документов и остального контента.
После создания сообщества станет доступной возможность приглашать участников. Более охотно пользователи вступают в группы с привлекательной аватаркой; красивым, удобным, комбинированным дизайном меню; регулярными опросами, обсуждениями, голосованиями; тематическими хэштегами; музыкой, видео и другими развлечениями. Наполнение группы контентом – не такая сложная задача, особых секретов здесь нет и вам необязательно быть гуру SMM (Social Media Marketing – сфера маркетинга, специализирующаяся на продвижении в социальных сетях), чтобы раскрутить свою группу.
Реклама онлайн при помощи социальных сетей имеет высокую эффективность при интеграции с другими сервисами. Полезно будет завести аккаунты в Твиттере, Фейсбуке, других соцсетях. Это обеспечит широкий охват аудитории, и продажи естественным образом будут расти. Создавая собственное сообщество или паблик, укажите контакты администратора, которому пользователь может написать сообщение при возникновении тех или иных вопросов.
Как создать страницу в ВК
Чтобы сделать собственное сообщество ВК, необходима процедура регистрации, которая проста и не требует продвинутых навыков:

Заходим по адресу vk.com.
Перед вами появится форма входа, предлагающая ввести имя и фамилию. По правилам сайта это должны быть реальные данные, но вы можете ввести вымышленные.
После введения имени и фамилии жмем кнопку «Зарегистрироваться». Появится окошко. Необходимо заполнить поле реальным номером телефона, на который придет СМС, подтверждающее процедуру регистрации.
После подтверждения система предложит ввести данные о себе – дату рождения, учебные заведения и т.д. Если вы целенаправленно создаете страницу и сообщество для продвижения бизнеса, необходимо указать на странице контактные данные – адрес, рабочий номер телефона, логин в скайпе, ссылки на аккаунты других соцсетей. Основной фотографией сообщества лучше сделать официальный логотип организации – это обеспечит узнаваемость группы и будет внушать пользователям определенный авторитет и уверенность, что они не имеют дело с фэйком.
Какую группу можно сделать
Когда вы разобрались, как в ВКонтакте создать свою группу, не лишним будет узнать, какие виды сообществ предусмотрены в этой социальной сети. Пользователям предложена группировка по следующим тематикам:
Автомобильная (мотоциклы входят в нее).
Туризм и активный отдых во всех проявлениях.
Вопросы безопасности.
Бизнес-сегмент.
Графика и дизайн.
Семейная (дом, дети, отношения и многое другое).
Кошки, собаки, хомячки и прочие домашние животные.
Здоровье и лечение заболеваний, профилактика.
Общение (знакомства, проведение совместного досуга, замужество).
Ай-ти и всевозможные игры.
Кинофильмы и все о кино (фестивали, клуб по интересам и т.д.).
Модные тенденции, красота.
Рецепты, продукты и кулинария в целом.
Искусство, культурные явления, группы по интересам в этом направлении и многое другое.

Ознакомиться с полным списком тематик вы можете во всплывающем меню «Тематика сообщества». Игнорировать этот параметр не рекомендуется. Благодаря этой функции представители целевой аудитории смогут легче найти вашу группу, стать ее участниками. С недавнего времени группам, публичным страницам ВКонтакте стал доступен новый инструмент «Товары», с помощью которого при помощи сообщества реально открыть интернет-магазин. Благодаря этой функции вы сможете реализовывать свою продукцию непосредственно через социальную сеть.
Меню в группе
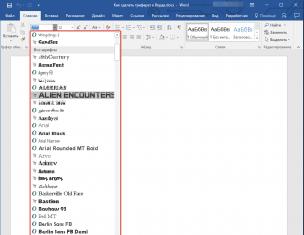
Фактором, привлекающим к сообществу пользователей, обеспечивающих его удобство, является оформление меню. Для него необходимо создать специальный технический фотоальбом, который будет содержать картинки, служащие элементами навигации. Их необходимо заготовить заранее – это могут быть кнопки, отсылающие к материалам сообщества. Необходимо с помощью режима редактирования переименовать пункт «Последние новости» в «Меню», вставить ссылки в виде картинок на разделы сообщества. Если все сделано правильно, при нажатии на надпись «Меню» будет всплывать графический блок.
Аватарка
Главная фотография страницы или аватарка – еще один важный элемент оформления. Выбрав соответствующее изображение, установить его совсем не сложно. Необходимо выполнить следующий порядок действий:

справа от основного меню находится кнопка «Загрузить фотографию», нажимаем на нее;
в появившемся окне нажимаем кнопку «Выбрать файл»;
загружаем выбранное изображение с компьютера;
выбираем границы изображения;
устанавливаем границы миниатюры;
Как создать тему
Темы или обсуждения – отличный способ поддержания обратной связи с аудиторией. Чтобы создать обсуждение, необходимо выполнить следующий порядок действий:
нажимаем на кнопку «Добавить обсуждение»;
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:

Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.

Обложка
Размер обложки для полной версии сайта - 1590 на 400 пикселей.

Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:

Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.

Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:

А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):

Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:

Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой

Все эти данные берутся из кода разметки Open Graph :

Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:

Либо загрузить свое:

Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.

Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, - 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:

Не очень хороший пример:

Размер фото и видео для историй
Размер для фотографий - 1080 на 1920 пикселей. Размер для видео - 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Размер обложки для фотоальбома
Размер картинки для видео
1280 на 720 пикселей.

Вики-страница
Ширина области контента у вики-страницы составляет 607 пикселей. Если вы будете загружать картинку большего размера, она автоматически загрузится размером 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 на 768. Если я его добавлю на вики-страницу, получится вот что:

Чтобы изменить размеры картинки, по ней нужно кликнуть и установить нужные значения:

О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому здесь останавливаться на этом моменте не будем.
Как сделать так, чтобы изображения «ВКонтакте» не ужимались? Влияние фона и размера на качество картинки.
Если вы когда-нибудь пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:

Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800.
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила. Вот, что из этого получилось:

Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:

Как оформить шапку страницы
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
Обложка
Не так давно «ВКонтакте» ввели обновление – теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».

На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Особое внимание рекомендую обратить на возможности динамической обложки. О том, как она работает, в каких целях ее можно использовать и с помощью каких сервисов установить, читайте в нашей статье .
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги , которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:

Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:

Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:

Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.











Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:

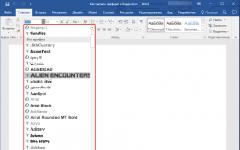
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события

Преимущества компании/сервиса/страницы

Номер телефона компании

Выгодные цены

Бесплатная доставка

Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.

Акции

Конкурсы

Вакансии

Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».

Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.




Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта

Телефон/адрес/время работы

Конкурсы/акции

Самые покупаемые товары/новинки

Информация о доставке

Реклама мобильного приложения

Главные преимущества компании/страницы/товара и т. д.

Обновление ассортимента/новое творчество и т. д.

Информация о том, что ваше сообщество является официальным

Информация о предстоящих мероприятиях

Адреса аккаунтов в других социальных сетях

Расширенное описание страницы

Хвасты

Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.

- Добавьте эффекты, текст, графику и т. д.

- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:

- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».

- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).

- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».

- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.

P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:



Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com


После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.


Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.

После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.

Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.

2. Canva.com
Еще один сервис, который поможет красиво оформить свое изображение. Работает он по такому же принципу, как и предыдущий. Регистрируемся в сервисе (можно использовать свой аккаунт Google+ или электронную почту).

Выбираем свою сферу деятельности. Шаг, на котором вас просят пригласить друзей, пропускаем. Попадаем в основное меню, где выбираем запись в Facebook, если нам нужно прямоугольное фото, или запись в Instagram – если квадратное.

Выбираем шаблон (если на шаблоне стоит отметка «БЕСПЛ.», значит, он бесплатный), меняем текст.

Если нужно, загружаем свое изображение, подгоняем размеры, меняем текст, шрифт и расположение надписи. После этого жмем кнопку «Скачать», выбираем формат картинки и сохраняем ее себе на компьютер или любое другое устройство.

Как оформлять статьи в редакторе
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:

Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка - язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы - хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу - wiki незаменима.
Точно также как у Wordpress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:

С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.