Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать

Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы

Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003-2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
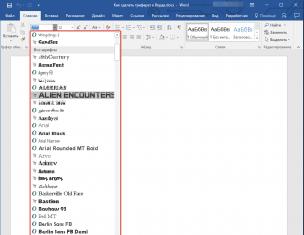
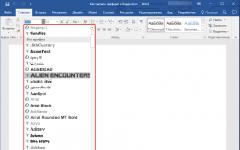
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Советую прочитать одну из моих популярных статей как избавиться от mail.ru. По этой прямой ссылке на мой Яндекс диск вы можете рукописные шрифты для Word скачать бесплатно и в последствии применить их для создания открыток, иллюстраций, презентаций и т.п.
Установка шрифтов
1. Способ для современных ОС.
После того как вы скачали Zip архив «fonts.zip» распакуйте его в специально заранее созданную для этого папку.
Обратите свое внимание, что в архиве помимо шрифтов, имеющих расширение «ttf» есть файлы с расширением «png» это картинки на которых показан как выглядит каждый шрифт. Для просмотра просто произведите двойной клик ЛКМ по файлу.
Вызываем ПКМ контекстное меню, нажимаем пункт Установить (если вы работаете с учетной записью обычного пользователя, то потребованною введите пароль администратора).
Установка.
Вот и все после перезагрузки компьютера можно приступать к написанию, но сначала рассмотрим алгоритм второго способа, предназначенного специально для «ретроградов», не использующих современные ОС.
Выделяем шрифты вышеописанным способом, копируем их;
Идем по пути: C:WindowsFonts;
При помощи горячих Ctrl+V вставляем в папку Fonts.
Не забываем перезагрузить ПК.
Создадим тетрадный лист в клетку
1. Откроем Word, во вкладке Вид выберем ориентацию страницы Разметка страницы.

2. Открываем вкладку Макет, выбираем инструмент Размер.

3. В открывшемся окне выберите пункт Другие размеры бумаги…
4. В меню Параметры бумаги пункт Размер бумаги создадим тетрадный лист с реальными размерами. Размеры тетрадного листа 16,5×20,5 см, но при распечатывании на принтере получается меньше чем нужно во всяком случае у меня так, поэтому немного увеличить до 19,5×22,5см.

5. Пункт Поля поможет выставить параметры полей, где Верхнее и Нижнее должно быть по 0,5 см. Левое 2,5, а Правое 0,8 см. Подтверждаем намеренность своих действий кнопкой ОК.

6. Теперь осталось включить Сетку настроив ее размеры, для этого во вкладке Макет заходим в инструмент Выровнять - ставим галочку Отображать сетку. после сразу откроем Параметры сетки.

7. В параметрах нужно просто выставить размер клеток, который равняется как известно 0,5см.
Вот на этом казалось все действия окончены, но как оказалась существует проблема при распечатывании документа пропадают клеточки остается только текст на чистом листе бумаги.
Смотрите как мне удалось справиться с этой задачей.
Вставка – Фигуры – Линии.

Берем прямую линию и методично обводим наш тетрадный листок каждую линию сначала по горизонтали потом по вертикали или наоборот. Мне потребовалось 5 минут один раз сделали шаблон в ворде, а пользуемся потом постоянно.

Вот такой будет окончательный результат (шрифты выбираете на свое усмотрение из скачанного архива).

Если кому в «лом» чертить линии, то я учел этот случай положив вместе с шрифтами шаблон готового тетрадного листа просто вставляйте текст и распечатывайте.
Данный метод можете применить для создания реферата, чтобы не писать его вручную если этого от вас требуют преподаватели конечно врятле удастся их провести.
Кстати эти шрифты будут работать и в других редакторах, например, Paint, Photoshop или другие.
Важно: при вставке скопированного текста в шаблон чтобы текст не съезжал за поля используйте горячие клавиши Ctrl+V.
Возможно существует более простой способ решения этой проблемы, но я его не нашел если кто знает другие варианты пишите о них в комментариях буду премного благодарен.
Всем пока до встреч на блоге!
Валерий Семенов, moikomputer.ru
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы - дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа

Создание шрифта - это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать

Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно «контрольные символы», как их называют, в латинице - это n и o, а заглавные - H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы

Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа - FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать

12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты

Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Ну, конечно же, программы для создания шрифтов:
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 font editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
7. BitFontMaker2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphr
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
В
интернете в свободном доступе имеются сотни самых разных шрифтов, в том числе экзотических и рукописных, но даже такое их обилие окажется совершенно бесполезным, если вам нужен шрифт, имитирующий ваш собственный почерк. Причины, по которым может понадобиться такая имитация, могут быть различны, но дело не столько в причинах, а в том, как её реализовать.
Оказывается, что очень просто. Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Перед тем как перейти к описанию процесса, позвольте сказать пару слов о самой . Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Некоторые полезные сведения
Итак, устанавливаем и запускаем программу. Далее в главном меню выбираем File -> Open -> Font File и открываем любой кириллический шрифт , заранее скопированный в удобную вам папку. FontCreator проанализирует и выведет его содержимое во внутреннем окне, каждая ячейка которого будет содержать определённый символ.

Если по такой ячейке кликнуть два раза, программа откроет символ в небольшом окошке, имеющем разметку в виде сетки с направляющими.

Захватывая мышкой маркеры, можно изменять размер шрифта, его высоты и ширину, угол наклона, а также форму самих контуров.

Что касается направляющих. В FontCreator их семь: WinDescent, BaseLine, x-Height, CapHeight, WinAscent и ещё две вертикальных без имени.
BaseLine
- опорная линия привязки, на которой «стоит»
шрифт.
CapHeight
- определяет высоту заглавных букв.
X-Height
- определяет высоту строчных букв. Исключение составляют строчные буквы рукописных шрифтов, имеющие вверху «хвостик»
. Высота таких символов определяется линией CapHeight
.
Линии WinDescent
и WinAscent
служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р».
Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Мы можем об этом даже не подозревать, но все эти линии учитываются текстовыми редакторами, благодаря чему буквы в тексте не наслаиваются друг на друга, не располагаются одна выше другой, а стоят ровно, как вымуштрованные солдаты на параде.
Создание собственного рукописного шрифта
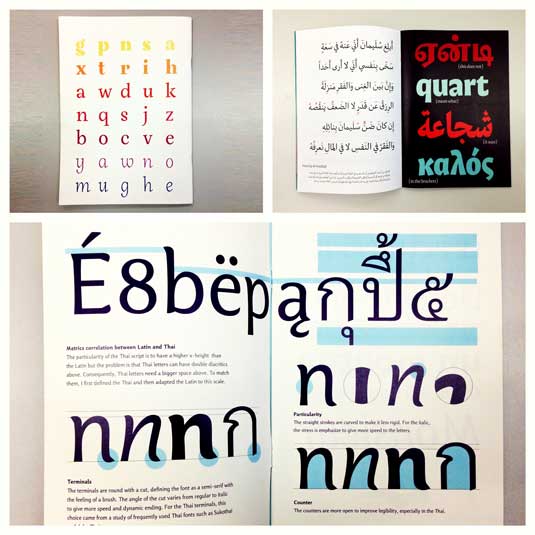
Возьмите обычный лист белой бумаги формата А4 и напишите на нём в ряд все буквы (строчные и заглавные), а также все символы, которые вы предполагаете использовать при печати. Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG . Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.

Выделяем символ на изображении и копируем участок в буфер обмена. Далее идём в FontCreator, находим тот же символ в таблице ячеек, двойным кликом открываем его в редакторе, выделяем и жмём кнопку Dеlete , а на его место вставляем наш выделенный участок изображения (в меню Edit -> Paste) .

Программа распознает картинку и преобразует её в доступный для редактирования контур. Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height , если это строчная буква и с CapHeight , если это буква заглавная. Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р» , «у» , «в» , «б» привязываем к WinDescent или WinAscent соответственно.

Чтобы не получилось никаких накладок и созданный вами рукописный шрифт выглядел естественно, правую вертикальную направляющую перетаскиваем в крайнюю правую точку масштабированного символа.

Точно таким же образом заменяем все нужные вам символы. Работа может показаться вам долгой и утомительной, но результат стоит приложенных усилий. После того как все символы будут заменены, экспортируем проект в нужный формат шрифта и производим его установку в систему.

Использованная в примере программа High-Logic FontCreator является лучшим инструментом для создания и редактирования шрифтов. К сожалению, она платная и при работе в пробном режиме не позволяет экспортировать проекты в готовые для установки форматы шрифтов. Но кто ищет, тот всегда находит. Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.
В создаем свой шрифт
Привет, ребята. Как и обещала, рассказываю, как сделать свой шрифт.
Сразу скажу, что я тут не даю ссылку на скачивание программы, но вам не составит труда найти ее самостоятельно. Программка называется High-Logic Font Creator, я начинала именно с нее, и это простейший способ превратить нарисованные вами буковки в настоящий шрифт. Если вы заметите какие-то ошибки, напишите, пожалуйста, потому что все это делалось почти интуитивно, и я совсем не претендую на мастерское исполнение:) И как обычно, по клику откроются изображения покрупнее.
Друзья, которые занимаются шрифтами профессионально, не ругайтесь, тут практически не будет терминов и правил. Пост предназначен для тех, кто всегда хотел создать что-нибудь подобное, но не знал, как подступиться:)
Итак, первое, что нам нужно сделать - нарисовать буковки, цифры, символы, то есть все, что вам понадобится. Я рисовала этот наборчик для стоков, сегодня его и буду превращать в шрифт. В нем нет маленьких строчных букв, так что нарисуйте и их, чтобы шрифт был полным.
Я все рисую в иллюстраторе, но это на ваше усмотрение. Многие просто пишут на бумаге и сканируют, тоже вариант.
Дальше нужно сохранить каждую буковку по отдельности. Все, теперь открываем программку.
Первое наше действие довольно очевидно: File - New... Видим окошко:

В окошко вписываем название нашего шрифта в поле Font family name, выбираем Unicode, Regular, Don"t include outlines. Это мои настройки:)
Нажимаем ОК, видим, что открылся шаблон шрифта со всеми возможными буквами, цифрами и другими символами.

Не помню, какой шрифт стоит по умолчанию, у меня выставлен шаблон шрифта Arial. Чтобы изменить шрифт, добавить буквы, нужно сходить в Insert - Characters, это в верхней панели. Там же можно добавить кириллицу, но мы этого пока делать не будем.
Далее самое главное - нужно добавить наши буковки. Находим заглавную букву A и дважды кликаем по ней.
Видим окошко с кучей клеток и полосок.

Паникуем, сворачиваем программку, делаем глубокий вдох, возвращаемся обратно. Сейчас Дина все объяснит.
У каждой полосочки свое назначение, но обо всем по порядку. В этом окошке кликаем правой кнопкой мыши в любом месте и жмем Import Image.
Вспоминаем, куда сохранили все наши буковки, находим нашу А, открываем ее. Еще одно окошко:

Здесь ничего сложного нет, двигайте бегунок, кликайте по всему, что видите, превьюшка подскажет, какие настройки лучше выставить. На картинке мои, можете попробовать так же. Жмем Generate. Вот и наша буковка:

Итак, что мы видим: две вертикальные полоски и пять горизонтальных.
Буква должна располагаться между двумя вертикальными полосами, они означают расстояние перед буквой и после нее. Не располагайте их слишком близко или прямо на букве, иначе будет каша.

А теперь про горизонтальные линии. Не буду грузить вас терминами, объясняю популярно:
1. Самая верхняя полоска - максимальное расстояние над базовой линией (4).
2. Вторая сверху - высота заглавных букв.
3. Третья - высота строчных букв.
4. Базовая линия, по которой выстраиваются все буквы.
5. Максимальное расстояние ниже базовой линии (4).
Чтобы изменить параметры горизонтальных линий, нужно открыть Settings во вкладке Format. Рекомендую погуглить параметры каких-нибудь популярных шрифтов и взять их за пример, если хотите что-то изменить. Но я ничего такого не делала:)
Как видите, я увеличила букву до линии 2, CapHeight, осталось лишь отрегулировать вертикальные полоски. Я хочу, чтобы перед буквой и после нее было приличное расстояние, поэтому отодвигаю саму букву от левой линии, а правую беру за черный треугольник сверху и двигаю поближе к букве. Вот так:

Вот точно так же я буду поступать со всеми моими заглавными буквами. Если вы добавляете строчные буквы, делайте их высоту до линии номер 3.
Когда мы расположили букву, просто закрываем это окошко. Все буквы будут вставать на свои места, и это заметно:

У меня есть буква Q с хвостиком, не хочу, чтобы она выбивалась из общего ряда букв, поэтому располагаю ее на базовой линии, а хвостик оставляю ниже.
Так же делаете со всеми строчными буквами (p, q, y, g, j), а некоторые наоборот могут быть чуть выше заглавной буквы (d, b, k, f).

Мне пока что цифры не нужны, поэтому моя картина выглядит вот так:

Если уже не терпится попробовать буковки в деле, то идем в File - Save as, сохраняем шрифт в предложенном программой.ttf формате.
Устанавливаем шрифт, идем в текстовый редактор, находим свой шрифт, проверяем. Работает!

Ну вот, теперь можно баловаться. Берем самую неудачную фотографию салюта на 9 мая, колдуем в фотошопе, набираем текст, и вуаля! :)

Не так уж и сложно, да? Попробуйте обязательно и покажите нам результаты:)
Пошаговая инструкция, с иллюстрацией действий, по созданию шрифт с кириллицей в одной из наиболее популярных программ для создания шрифтов FontCreator.
FontCreator (с англ. создатель шрифтов ) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно New Font (с англ. Новый Шрифт ).
В поле Font family name (с англ. название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы добавить кириллицу понадобится сделать следующее:

Теперь можно приступить к созданию самих символов. Помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Понятно, что для каждого символа придётся создать отдельную картинку. Приступим.

Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения ).

В открывшемся окне нажмите кнопку Load… (с англ. загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые. С Negative (с англ. негатив ) думаю всё и так понятно. Так что кликаем кнопку «Generate».