«Рендеринг» – все чаще мы встречаемся с этим новым и совсем не понятным словом. Игры, программы и, с не таких давних пор, профессии – всюду мы встречаемся с ним. Так что же такое рендеринг?
Что такое рендеринг?
Рендеринг 3D модели
В широком смысле слова: Рендеринг – это термин компьютерной графики, которым обозначают процесс визуализации, или построения изображения, модели с помощью компьютерной программы. А такое странное название русский язык позаимствовал у английского, таким образом, значительно усложнив нам жизнь, ведь если бы мы называли «rendering» «визуализацией», что так и переводится на русский язык, все было бы значительно понятней.
Однако в контексте под рендерингом могут иметь ввиду совсем другие вещи. Например, принимая вас на роботу, под данным требованием могут подразумевать навыки создания 3D графики, тогда как это только последний этап её создания.
Кто занимается рендерингом?
Все этапы создания 3D модели
Самая распространенная профессия требующая от вас знания рендеринга это «3D дизайнер». Специалист такого рода может создавать все: от элементарного банера до моделей компьютерных игр.
И, конечно же, 3D дизайнер занимается не только рендерингом, но и всеми предшествующими этапами создания 3D графики, а именно: моделирование, текстурирование, освещение, анимация и только после – визуализация.
Однако, 3D дизайнер не работает с математическими и физическими формулами, описывая их языками программирования. Все это за него делают программы компиляторы (3D Max, Maya, Cinema 4D, Zbrush, Blender и т.д.) и уже написанных библиотек физических свойств (ODE, Newton, PhysX, Bullet и т.п.).
Отдельно среди перечисленных выше программ, позволяющих создавать 3D графику нужно выделить бесплатную программу – графические движки специально для рендеринга, с помощью которого можно не только создавать «картинки», но и реализовать целую, а главное полноценную компьютерную игру. К примеру «Torchlight» в качестве игрового движка использует именно OGRE.
Ну, а для обработки такого количества и качества графических сцен настольного компьютера будет не достаточно, поэтому в последнее время для рендеринга делают не только программы но и сервисы для обработки их процессов, такие как «рендер ферма». И стоит заметить, что удовольствие это не из дешевых, не смотря на низкие цены рендер фермы цена рендеринга получается довольно внушительной – 3,9 центов / ГГц-час.
На этом экскурс по рендерингу подошёл к концу, и если вас это привлекает – занимайтесь, ведь зарплаты у хорошего 3D дизайнера не маленькие, а игровая индустрия это та отрасль, что вряд ли когда-то станет невостребованной.
Рейтинг: 8.9 из 10 (13 голоса)If you"re a developer of 3D games, then you"ve probably come across the terms forward rendering and deferred rendering in your research of modern graphics engines. And, often, you"ll have to choose one to use in your game. But what are they, how do they differ, and which one should you pick?
Deferred Rendering for many lights (Image courtesy of Hannes Nevalainen)
Modern Graphics Pipelines
To begin, we need to understand a little bit about modern, or programmable, graphics pipelines.
Back in the day, we were limited in what the video card graphics pipeline had. We couldn"t change how it drew each pixel, aside from sending in a different texture, and we couldn"t warp vertices once they were on the card. But times have changed, and we now have programmable graphics pipelines . We can now send code to the video card to change how the pixels look, giving them a bumpy appearance with normal maps , and adding reflection (and a great deal of realism).
This code is in the form of geometry , vertex , and fragment shaders , and they essentially change how the video card renders your objects.

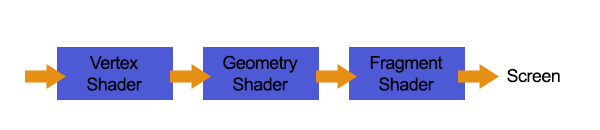
Simplified view of a programmable graphics pipeline
Forward Rendering
Forward rendering is the standard, out-of-the-box rendering technique that most engines use. You supply the graphics card the geometry, it projects it and breaks it down into vertices, and then those are transformed and split into fragments, or pixels, that get the final rendering treatment before they are passed onto the screen.

Forward rendering: Geometry shader to vertex shader to fragment Shader
It is fairly linear, and each geometry is passed down the pipe one at a time to produce the final image.
Deferred Rendering
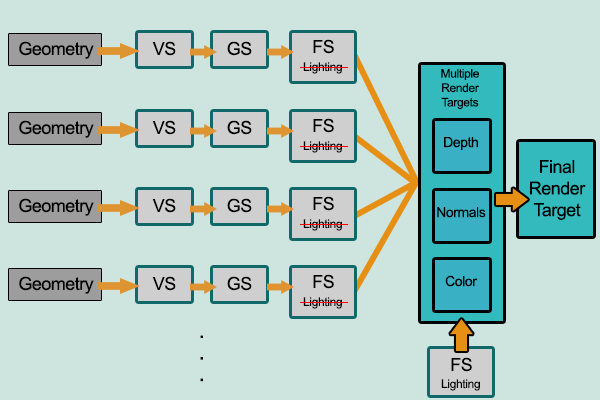
In deferred rendering, as the name implies, the rendering is deferred a little bit until all of the geometries have passed down the pipe; the final image is then produced by applying shading at the end.
Now, why would we do that?

Deferred rendering: Geometry to vertex to fragment shaders. Passed to multiple render targets, then shaded with lighting.
Deferred lighting is a modification of deferred rendering that reduces the size of the G-buffer by using more passes on the scene.
Lighting Performance
Lighting is the main reason for going one route versus the other. In a standard forward rendering pipeline, the lighting calculations have to be performed on every vertex and on every fragment in the visible scene, for every light in the scene.
If you have a scene with 100 geometries, and each geometry has 1,000 vertices, then you might have around 100,000 polygons (a very rough estimate). Video cards can handle this pretty easily. But when those polygons get sent to the fragment shader, that"s where the expensive lighting calculations happen and the real slowdown can occur.
Developers try to push as many lighting calculations into the Vertex shader as possible to reduce the amount of work that the fragment shader has to do.
The expensive lighting calculations have to execute for each visible fragment of every polygon on the screen, regardless if it overlaps or is hidden by another polygon"s fragments. If your screen has a resolution of 1024x768 (which is, by all means, not very high-res) you have nearly 800,000 pixels that need to be rendered. You could easily reach a million fragment operations every frame. Also, many of the fragments will never make it to the screen because they were removed with depth testing, and thus the lighting calculation was wasted on them.
If you have a million of those fragments and suddenly you have to render that scene again for each light, you have jumped to x 1,000,000 fragment operations per frame! Imagine if you had a town full of street lights where each one is a point-light source...
The formula for estimating this forward rendering complexity can be written, in big O notation , as O(num_geometry_fragments * num_lights) . You can see here that the complexity is directly related to the number of geometries and number of lights.
Fragments are potential pixels that will end up on the screen if they do not get culled by the depth test.
Now, some engines optimize this, by cutting out lights that are far away, combining lights, or using light maps (very popular, but static). But if you want dynamic lights and a lot of them, we need a better solution.
Deferred Rendering to the Rescue
Deferred Rendering is a very interesting approach that reduces the object count, and in particular the total fragment count, and performs the lighting calculations on the pixels on the screen, thereby using the resolution size instead of the total fragment count.
The complexity of deferred rendering, in big O notation, is: O(screen_resolution * num_lights) .
You can see that it now doesn"t matter how many objects you have on the screen that determines how many lights you use, so you can happily increase your lighting count. (This doesn"t mean you can have unlimited objects-they still have to be drawn to the buffers to produce the final rendering result.)
Let"s see how it works.
The Guts of Deferred Rendering
Every geometry is rendered, but without light shading, to several screen space buffers using multiple render targets . In particular, the depth, the normals, and the color are all written to separate buffers (images). These buffers are then combined to provide enough information for each light to light the pixels.

Color , Depth , and Normal buffers. (Images by astrofa, via Wikimedia Commons.)

Final lighting (shading) result generated using the three buffers. (Image by astrofa , via Wikimedia Commons.)
By knowing how far away a pixel is, and its normal vector, we can combine the color of that pixel with the light to produce our final render.
Which to Pick?
The short answer is, if you are using many dynamic lights then you should use deferred rendering. However, there are some significant drawbacks:
- This process requires a video card with multiple render targets. Old video cards don"t have this, so it won"t work on them. There is no workaround for this.
- It requires high bandwidth. You"re sending big buffers around and old video cards, again, might not be able to handle this. There is no workaround for this, either.
- You can"t use transparent objects. (Unless you combine deferred rendering with Forward Rendering for just those transparent objects; then you can work around this issue.)
- There"s no anti-aliasing. Well, some engines would have you believe that, but there are solutions to this problem: edge detection , FXAA .
- Only one type of material is allowed, unless you use a modification of deferred rendering called Deferred Lighting .
- Shadows are still dependent on the number of lights, and deferred rendering does not solve anything here.
If you don"t have many lights or want to be able to run on older hardware, then you should stick with forward rendering and replace your many lights with static light maps. The results can still look amazing.
Conclusion
I hope that has shed some light on the subject. Your options are there to solve your rendering problems, but it is very important to choose the right one at the start of your game development to avoid difficult changes later on.
Компьютерная графика полна сюрпризов, поэтому так часто дает возможность нам познакомиться с новыми терминами. Те, кто ни разу не использовал подобные программы, вряд ли смогут сказать вам, что такое рендер и для чего он нужен. Мы попробуем с этим разобраться.
Определение
Интересно, что в интернете практически нет ничего именно по этому запросу. Многие ломают голову в поисках толкования «рендера». На деле оказывается все проще. Есть такой процесс в компьютерной графике, как рендеринг. Программа, которая осуществляет этот процесс, называется рендером. Рассматривая такой софт, нужно понять, что же это за действие и где применяется.
Процесс
Итак, рендеринг - это емкий процесс, который преобразовывает изображение по модели благодаря программе. С английского языка слово переводится как «визуализация». Слово «модель» необязательно обозначает что-то материальное. Тут может идти речь и об объектах, и о явлениях. В целом толкования могут давать информацию геометрическую, географическую. Могут касаться освещения, наличия деталей, веществ, напряженности физического поля.
Компьютерная графика
Когда спрашивают, обычно подразумевают рендеринг. Процесс этот часто связан именно с компьютерной графикой. В этом случае визуализация проходит по отработанному плану. Формируется плоская картинка для 3D-сцены в растровом формате.
Сама визуализация в этой сфере считается важной. Она условно связана с разными разделами компьютерной графики. Сейчас трудно сказать, что есть определенное приложение для рендеринга. Обычно визуализация входит в пакет и трехмерного моделирования, и анимации. Хотя попробовать найти рендеры можно.

Методы
Когда мы узнаем, что такое рендер, нужно понять его функции. Очевидно, может помочь с визуализацией. Но сам процесс может происходить разными методами. Алгоритмов этого действия множество. Некоторые программы используют конкретно свой, некоторые эксплуатируют сразу несколько.
Созданием ряда методов рендеринга послужило трассирование. Отображение всех лучей света, которые освещают сцену, непрактичное. Оно отбирает чересчур много времени, если в расчет не берется приближение или оцифровка.
Одним из методов является растеризация. Она работает вместе со сканированием строк. В этом случае происходит проецирование объектов на дисплей. А эффект перспективы не рассматривается.
Способ рейкастинга предполагает рассмотрение с указанной точки. Из неё отправляются лучи к объектам и определяется цвет пикселя. Если луч достиг объекта или фона, он дальше не распространяется. Этот метод разрешает простые способы использования оптических эффектов.

Еще два метода - это трассировка лучей или пути. Первый вариант схож с предыдущим. Но когда луч натыкается на объект, он распространяется дальше. Так появляется еще три луча. Каждый делает вклад в цвет пикселя определенным способом. Так появляются отражение, тень и преломление. Такой способ делает изображение фотореалистичным, хотя и считается ресурсоемким. Трассировка путей похожа на вышеописанный метод. Различие только в том, что физические законы распространения света ярче выражены.
Как работает?
Если вы понимаете, что такое рендер в общем, то, скорее всего, вам будет трудно разобраться с математическим обоснованием процесса. Чтобы рендеринг прошел корректно, его нужно реализовать с помощью физической модели. Программа проводит вычисления. Но уравнений может быть несколько, как и решений. В этом мы уже убедились при описании методов визуализации.
Настройка
Настройки рендера могут сильно отличаться. Все зависит от задач пользователя и его умений. К примеру, можно создать быстрый черновой рендеринг. Для этого придется дополнительно скачать скрипт. Команда каждый раз автоматически будет подстраивать настройки программы так, чтобы визуализация была черновой, то есть в сносном качестве.

Настройки визуализации могут указать на методы отрисовки моделей. К примеру, для «Фотошопа» можно поискать набор таких настроек. На их основе создают свои параметры либо же, немного скорректировав, пользуются установленными.
Программы
Рендер VRay - это целая система для визуализации. Появилась еще в 2000 году. Она может быть установлена в качестве плагина для ряда программ. Среди последних есть и Cinema 4D, и Rhino, и Autodesk 3ds Max. Эта система может применяться в качестве модуля для Blender.
Рендер 3D Max или Autodesk 3ds Max - это многофункциональная программа, которая выполняет не только визуализацию, но и создает, редактирует трехмерную графику. Легко справляется и с анимацией. На данный момент очень популярна, поскольку обзавелась множеством разнообразных функций для работы с 3D-изображением. Имеет много инструментов для художников и тех, кто работает с мультимедиа.
Vegas Pro
Это полноценная программа для редактирования и монтажа видеороликов, а также многодорожечной записи. Считать Vegas рендером сложно, хотя такая функция тут тоже есть. Чтобы перевоплотить проект в готовый файл, необходимо кликнуть по Render As, в новом окне дайте имя видео и выберите расширение Video for Windows, ниже будет строка с выбором шаблонов параметра. Тут ищем =NTSC DV. После придется подождать, пока программа соберет и сохранит ролик.

Возможно, для вашего проекта может понадобиться другой шаблон, тогда можете нажать на Custom и в новом окне выбрать более подходящий вариант. Тут же можно выставить качество визуализированного ролика. Ниже есть вкладка «Видео», на ней все параметры выставляются индивидуально для каждого пользователя.
Рендеринг часто приводит к ошибкам при выводе видео. Если вы хотите серьезно заниматься им, то придется подробно изучить процесс, технологию и методы, чтобы в дальнейшем сократить ошибки до минимума.
- Tutorial
Привет, друг! В этот раз я опять подниму вопрос о графике в ААА -играх. Я уже разобрал методику HDRR (не путать с HDRI) и чуть-чуть поговорил о коррекции цвета. Сегодня я расскажу, что такое SSLR (так же известная как SSPR, SSR): . Кому интересно - под кат.
Введение в Deferred Rendering
Для начала введу такое понятие как Deferred Rendering (не путать с Deferred Shading , т.к. последнее относится к освещению). В чем суть Deferred Rendering ? Дело в том, что все эффекты (такие как освещение, глобальное затенение, отражения, DOF ) можно отделить от геометрии и реализовать эти эффекты как особый вид постпроцессинга. К примеру, что нужно, чтобы применить DOF (Depth Of Field , размытие на дальних расстояниях) к нашей сцене? Иметь саму сцену (Color Map ) и иметь информацию о позиции текселя (другими словами на сколько пиксель далеко от камеры). Далее - все просто. Применяем Blur к Color Map , где радиус размытия будет зависеть от глубины пикселя (из Depth Map ). И если взглянуть на результат - чем дальше объект, тем сильнее он будет размыт. Так что же делает методика Deferred Rendering ? Она строит так называемый GBuffer , который, обычно, в себя включает три текстуры (RenderTarget ):
В случае с Color map , Normal map вроде все понятно, это обычные Surface.Color текстуры: пожалуй, за исключением того, что вектор нормали может лежать в пределах [-1, 1] (используется простая упаковка вектора в формат ).
А вот ситуация с Depth map становится непонятной. Как же Depth map хранит в себе информацию о позиции пикселя, да еще и одним числом? Если говорить сильно упрощенно, трансформация примитива:
Float4 vertexWVP = mul(vertex, World*View*Projection);
Дает нам экранные координаты:
Float2 UV = vertexWVP.xy;
И некоторую информацию о том, насколько “далеко” от камеры пиксель:
Float depth = vertexWVP.z / vertexWVP.w;
Исходя из этого UV нам не нужен, т.к. при рисовании обычного квада на весь экран он и так известен. Поэтому стоит хранить в карте глубины не позицию пикселя, а только глубину.
В дальнейшем мы сможем реконструировать позицию пикселя очень простым способом:
Float3 GetPosition(float2 UV, float depth) { float4 position = 1.0f; position.x = UV.x * 2.0f - 1.0f; position.y = -(UV.y * 2.0f - 1.0f); position.z = depth; //Transform Position from Homogenous Space to World Space position = mul(position, InverseViewProjection); position /= position.w; return position.xyz; }
Напомню, что для построения GBuffer необходима такая методика как MRT (Multiple Render Targets ), которая рисует модель сразу в несколько Render Target (причем в каждом RT содержится разная информация). Одно из правил MRT - размерность всех Render Target должна быть одинаковой . В случае Color Map , Normal Map - Surface.Color : 32-ух битная RT , где на каждый канал ARGB приходится по 8 бит, т.е. 256 градаций от 0 до 1.
Благодаря такому подходу мы можем применять сложные эффекты к любой геометрии, например самый популярный Screen Space эффект: SSAO (Screen Space Ambient Occlusion). Этот алгоритм анализирует буферы глубины и нормали, считая уровень затенения. Весь алгоритм я описывать не буду, он уже на хабре, скажу лишь то, что задача алгоритма сводится к трассировки карты глубины: у нас есть набор случайных векторов, направленных из считаемого “пикселя” и нам нужно найти кол-во пересечений с геометрией.
Пример эффекта (слева без SSAO, справа с SSAO):

Так же Deferred Shading является Screen Space эффектом. Т.е. для каждого источника света на экране (без всяких оптимизаций) мы рисуем квад в режиме Additive в так называемый RenderTarget : Light Map . И зная мировую позицию “пикселя”, его нормаль, позицию источника света - мы можем посчитать освещенность этого пикселя.
Пример Deferred Shading (освещение выполнено отложено, после отрисовки геометрии):

Достоинства и проблемы Screen Space эффектов
Самый главный плюс Screen Space эффектов - независимость сложности эффекта от геометрии.Самый главный минус - локальность всех эффектов. Дело в том, что мы постоянно будем сталкиваться с Information Lost , во многих случаях это сильно зависит обзора, поскольку SSE зависит от смежных глубин текселей, которые могут быть сгенерированы любой геометрией.
Ну и стоит отменить, что Screen Space эффекты выполняются полностью на GPU и являются пост-процессингом.
Наконец SSLR
После всей теории мы подошли к такому эффекту, как Screen Space Local Reflections : локальные отражения в экранном пространстве.Для начала разберемся с перспективной проекцией:

Горизонтальный и вертикальный угол зрения задается FOV (обычно 45 градусов, я предпочитаю 60 градусов), в виртуальной камере они разные т.к. учитывается еще и Aspect Ratio (соотношение сторон).
Окно проекции (там, где мы оперируем UV-space
данными) - это, что мы видим, на то мы проецируем нашу сцену.
Передняя и задняя плоскости отсечения это соответственно Near Plane, Far Plane
, задаются так же в проекцию как параметры. Делать в случае Deferred Rendering
слишком большим значением Far Plane
стоит, т.к. точность Depth Buffer
сильно упадет: все зависит от сцены.
Теперь, зная матрицу проекции и позицию на окне проекции (а так же глубину) для каждого пикселя мы вычисляем его позицию следующим образом:
Float3 GetPosition(float2 UV, float depth) { float4 position = 1.0f; position.x = UV.x * 2.0f - 1.0f; position.y = -(UV.y * 2.0f - 1.0f); position.z = depth; position = mul(position, InverseViewProjection); position /= position.w; return position.xyz; }
После нам нужно найти вектор взгляда на этот пиксель:
Float3 viewDir = normalize(texelPosition - CameraPosition);
В качестве CameraPosition выступает позиция камеры.
И найти отражение этого вектора от нормали в текущем пикселе:
Float3 reflectDir = normalize(reflect(viewDir, texelNormal));
Далее задача сводится к трассировке карты глубины. Т.е. нам нужно найти пересечение отраженного вектора с какой-либо геометрией. Понятное дело, что любая трассировка производится через итерации. И мы в них сильно ограниченны. Т.к. каждая выборка из Depth Map
стоит времени. В моем варианте мы берем некоторое начальное приближение L
и динамически меняем его исходя из расстояния между нашим текселем и позицией, которую мы “восстановили”:
Float3 currentRay = 0; float3 nuv = 0; float L = LFactor; for(int i = 0; i < 10; i++) { currentRay = texelPosition + reflectDir * L; nuv = GetUV(currentRay); // проецирование позиции на экран float n = GetDepth(nuv.xy); // чтение глубины из DepthMap по UV float3 newPosition = GetPosition2(nuv.xy, n); L = length(texelPosition - newPosition); }
Вспомогательные функции, перевод мировой точки на экранное пространство:
Float3 GetUV(float3 position) { float4 pVP = mul(float4(position, 1.0f), ViewProjection); pVP.xy = float2(0.5f, 0.5f) + float2(0.5f, -0.5f) * pVP.xy / pVP.w; return float3(pVP.xy, pVP.z / pVP.w); }
После завершения итераций мы имеет позицию “пересечения с отраженной геометрией”. А наше значение nuv будет проекцией этого пересечения на экран, т.е. nuv.xy – это UV координаты в экранном нашем пространстве, а nuv.z это восстановленная глубина (т.е. abs(GetDepth(nuv.xy)-nuv.z) должен быть очень маленьким) .
В конце итераций L будет показывать расстояние отраженного пикселя. Последний этап - собственно добавление отражения к Color Map :
Float3 cnuv = GetColor(nuv.xy).rgb; return float4(cnuv, 1);
Разбавим теорию иллюстрациями, исходное изображение (содержание Color Map из GBuffer):

После компиляции шейдера (отражения) мы получим следующую картину (Color Map из GBuffer + результат шейдера SSLR):

Не густо . И тут стоит еще раз напомнить, что Space-Screen эффекты это сплошной Information Lost (примеры выделены в красные рамки).
Дело в том, что если вектор отражения выходит за пределы Space-Screen – информация о Color -карте становится недоступной и мы видим Clamping нашего UV .
Чтобы частично исправить эту проблему, можно ввести дополнительный коэффициент, который будет отражать “дальность” отражения. И далее по этому коэффициенту мы будем затенять отражение, проблема частично решается:
L = saturate(L * LDelmiter); float error *= (1 - L);
Результат, отражение умноженное на error (попытка убрать артефакт SSLR - information lost):

Уже лучше, но мы замечаем еще одну проблему, что будет, если вектор отразится в направлении камеры? Clamping ’а UV происходить не будет, однако, несмотря на актуальность UV (x > 0, y > 0, x < 1, y < 1) он будет неверным:

Эту проблему так же можно частично решить, если как-нибудь ограничить углы допустимых отражений. Для этого идеально подходит фишка с углами от эффекта Френеля :
Float fresnel = dot(viewDir, texelNormal);
Чуть-чуть модифицируем формулу:
Float fresnel = 0.0 + 2.8 * pow(1+dot(viewDir, texelNormal), 2);
Значения Френеля, с учетом Normal-маппинга (значения fresnel-переменной для SSLR-алгоритма).
В продолжении ликбеза по компьютерной графике как для программистов, так и для художников хочу поговорить о том что такое рендеринг
. Вопрос не так сложен как кажется, под катом подробное и доступное объяснение!
Я начал писать статьи, которые являются ликбезом для разработчика игр. И поторопился, написав статью про шейдеры, не рассказав что же такое рендеринг. Поэтому эта статья будет приквелом к введению в шейдеры и отправным пунктом в нашем ликбезе.
Что такое рендеринг? (для программистов)
Итак, Википедия дает такое определение: Ре́ндеринг (англ. rendering - «визуализация») - термин в компьютерной графике, обозначающий процесс получения изображения по модели с помощью компьютерной программы.
Довольно неплохое определение, продолжим с ним. Рендеринг — это визуализация. В компьютерной графике и 3д-художники и программисты под рендерингом понимают создание плоской картинки - цифрового растрового изображения из 3д сцены.
То есть, неформальный ответ на наш вопрос «Что такое рендеринг?» — это получение 2д картинки (на экране или в файле не важно). А компьютерная программа, производящая рендеринг, называется рендером (англ. render) или рендерером (англ. renderer).
Рендер
В свою очередь словом «рендер» называют чаще всего результат рендеринга. Но иногда и процесс называют так же (просто в английском глагол — render перенесся в русский, он короче и удобнее). Вы, наверняка, встречали различные картинки в интернете, с подписью «Угадай рендер или фото?». Имеется ввиду это 3D-визуализация или реальная фотография (уж настолько компьютерная графика продвинулась, что порой и не разберешься).
Виды рендеринга
В зависимости от возможности сделать вычисления параллельными существуют:
- многопоточный рендеринг — вычисления выполняются параллельно в несколько потоков, на нескольких ядрах процессора,
- однопоточный рендеринг — в этом случае вычисления выполняются в одном потоке синхронно.
Существует много алгоритмов рендеринга, но все их можно разделить на две группы по принципу получения изображения: растеризация 3д моделей и трасировка лучей. Оба способа используются в видеоиграх. Но трасировка лучей чаще используется не для получения изображений в режиме реального времени, а для подготовки так называемых лайтмапов — световых карт, которые предрасчитываются во время разработки, а после результаты предрасчета используются во время выполнения.
В чем суть методов? Как работает растеризация и трасировка лучей? Начнем с растеризация.
Растеризация полигональной модели
Сцена состоит из моделей, расположенных на ней. В свою очередь каждая модель состоит из примитивов.
Это могут быть точки, отрезки, треугольники и некоторые другие примитивы, такие как квады например. Но если мы рендерим не точки и не отрезки, любые примитивы превращаются в треугольники.
Задача растеризатора (программа, которая выполняет растеризацию) получить из этих примитивов пиксели результирующего изображения. Растеризация в разрезе графического пайплайна, происходит после вершинного шейдера и до фрагментного ().
*возможно следующей статьёй будет обещанный мной разбор графического пайплайна, напишите в комментариях нужен ли такой разбор, мне будет приятно и полезно узнать скольким людям интересно это всё. Я сделал отдельную страничку где есть список разобранных тем и будущих —
В случае с отрезком нужно получить пиксели линии соединяющей две точки, в случае с треугольником пиксели которые внутри него. Для первой задачи применяется алгоритм Брезенхема, для второй может применяться алгоритм заметания прямыми или проверки барицентрических координат.
Сложная модель персонажа состоит из мельчайших треугольников и растеризатор генерирует из неё вполне достоверную картинку. Почему тогда заморачиваться с трассировкой лучей? Почему не растеризовать и все? А смысл вот в чем, растеризатор знает только своё рутинное дело, треугольники — в пиксели. Он ничего не знает об объектах рядом с треугольником.
А это значит что все физические процессы которые происходят в реальном мире он учесть не в состоянии. Эти процессы прямым образом влияют на изображение. Отражения, рефлексы, тени, подповерхностное рассеивание и так далее! Все без чего мы будем видеть просто пластмассовые модельки в вакууме…
А игроки хотят графоний! Игрокам нужен фотореализм!
И приходится графическим программистам изобретать различные техники, чтобы достичь близости к фотореализму. Для этого шейдерные программы используют текстуры, в которых предрассчитаны разные данные света, отражения, теней и подповерхностного рассеивания.
В свою очередь трассировка лучей позволяет рассчитать эти данные, но ценой большего времени рассчета, которое не может быть произведено во время выполнения. Рассмотрим, что из себя представляет этот метод.
Трасировка лучей (англ. ray tracing )
Помните о корпускулярно волновом дуализме? Напомню в чем суть: свет ведёт себя и как волны и как поток частиц — фотонов. Так вот трассировка (от англ «trace» прослеживать путь), это симуляция лучей света, грубо говоря. Но трассирование каждого луча света в сцене непрактично и занимает неприемлемо долгое время.
Мы ограничимся относительно малым количеством, и будем трассировать лучи по нужным нам направлениям.
А какие направления нам нужны? Нам надо определять какие цвета будут иметь пиксели в результирующей картинке. Тоесть количество лучей мы знаем, оно равно количеству пикселей в изображении.
Что с направлением? Все просто, мы будем трассировать лучи в соответствии с точкой наблюдения (то как наша виртуальная камера направлена). Луч встретится в какой-то точке с объектом сцены (если не встретится, значит там темный пиксель или пиксель неба из скайбокса, например).
При встрече с объектом луч не прекращает своё распространение, а разделяется на три луча-компонента, каждый из которых вносит свой вклад в цвет пикселя на двумерном экране: отражённый, теневой и преломлённый. Количество таких компонентов определяет глубину трассировки и влияет на качество и фотореалистичность изображения. Благодаря своим концептуальным особенностям, метод позволяет получить очень фотореалистичные изображения, однако из-за большой ресурсоёмкости процесс визуализации занимает значительное время.
Рендеринг для художников
Но рендеринг это не только программная визуализация! Хитрые художники тоже используют его. Так что такое рендеринг с точки зрения художника? Примерно то же самое, что и для программистов, только концепт-художники выполняют его сами. Руками. Точно так же как рендерер в видео-игре или V-ray в Maya художники учитывают освещение, подповерхностное рассеивание, туман и др. факторы, влияющие на конечный цвет поверхности.
К примеру картинка выше, поэтапно прорабатывается таким образом: Грубый скетч — Лайн — Цвет — Объем — Рендер материалов.
Рендер материалов включает в себя текстурирование, проработку бликов — металлы, например, чаще всего очень гладкие поверхности, которые имеют четкие блики на гранях. Помимо всего этого художники сталкиваются с растеризацией векторной графики, это примерно то же самое, что и растеризация 3д-модели.
Растеризация векторной графики
Суть примерно такая же, есть данные 2д кривых, это те контуры, которыми заданы объекты. У нас есть конечное растровое изображение и растеризатор переводит данные кривых в пиксели. После этого у нас нет возможности масштабировать картинку без потери качества.
Читайте дальше
- — простое объяснение сложных и страшных шейдеров
- — Полезный обзор частиц и подборка видео-уроков, по созданию спецэффектов в Unity3d
Послесловие
В этой статье, я надеюсь, вы осили столько букв, вы получили представление о том, что такое рендеринг, какие виды рендеринга существуют. Если какие-то вопросы остались — смело задавайте их в комментариях, я обязательно отвечу. Буду благодарен за уточнения и указания на какие-то неточности и ошибки.